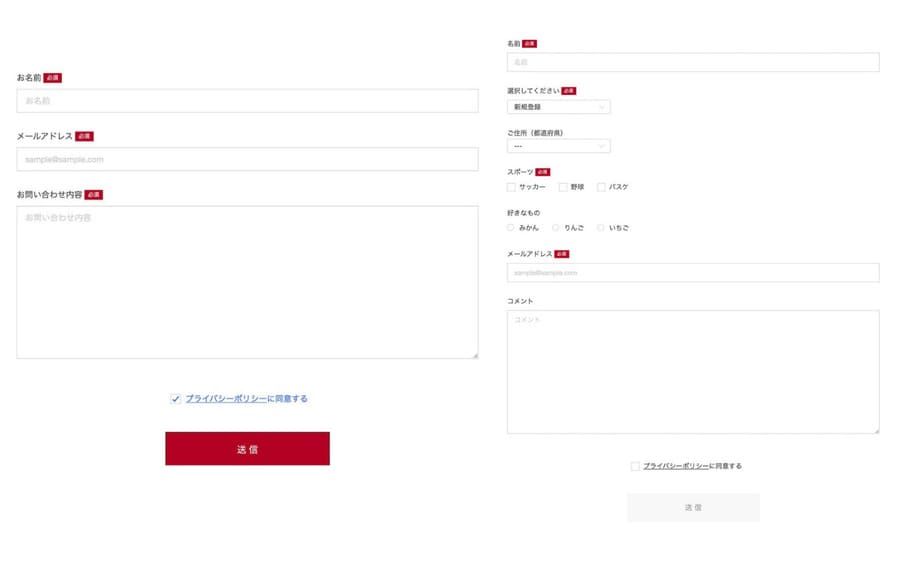
今回紹介するのは、
- シンプルデザイン
- 多機能デザイン
の2種類です。
目次
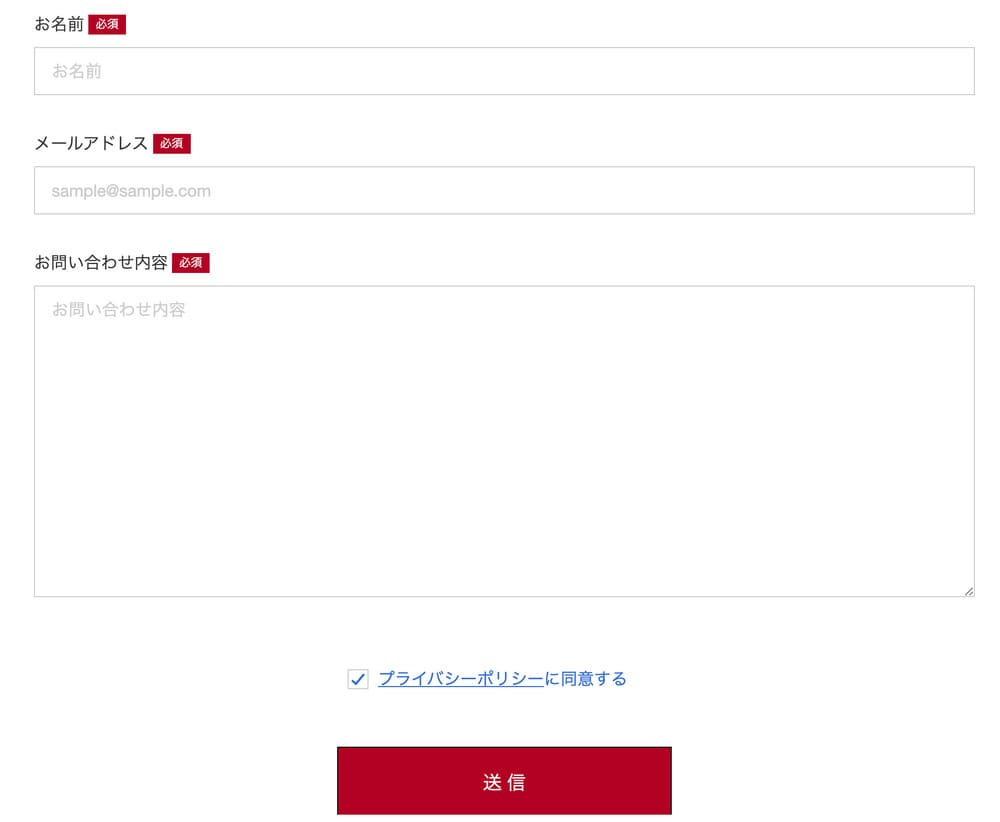
シンプルデザインのサンプル

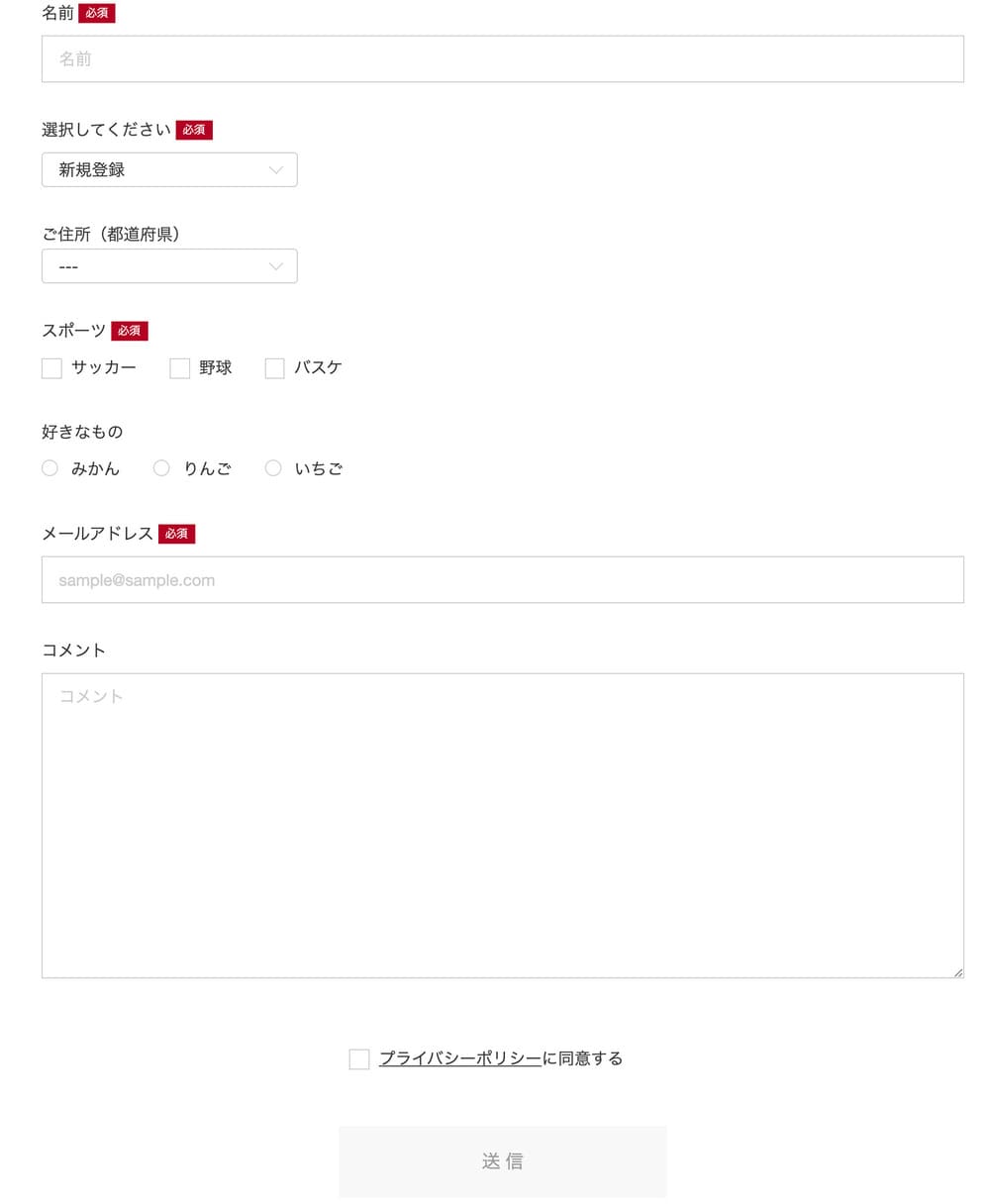
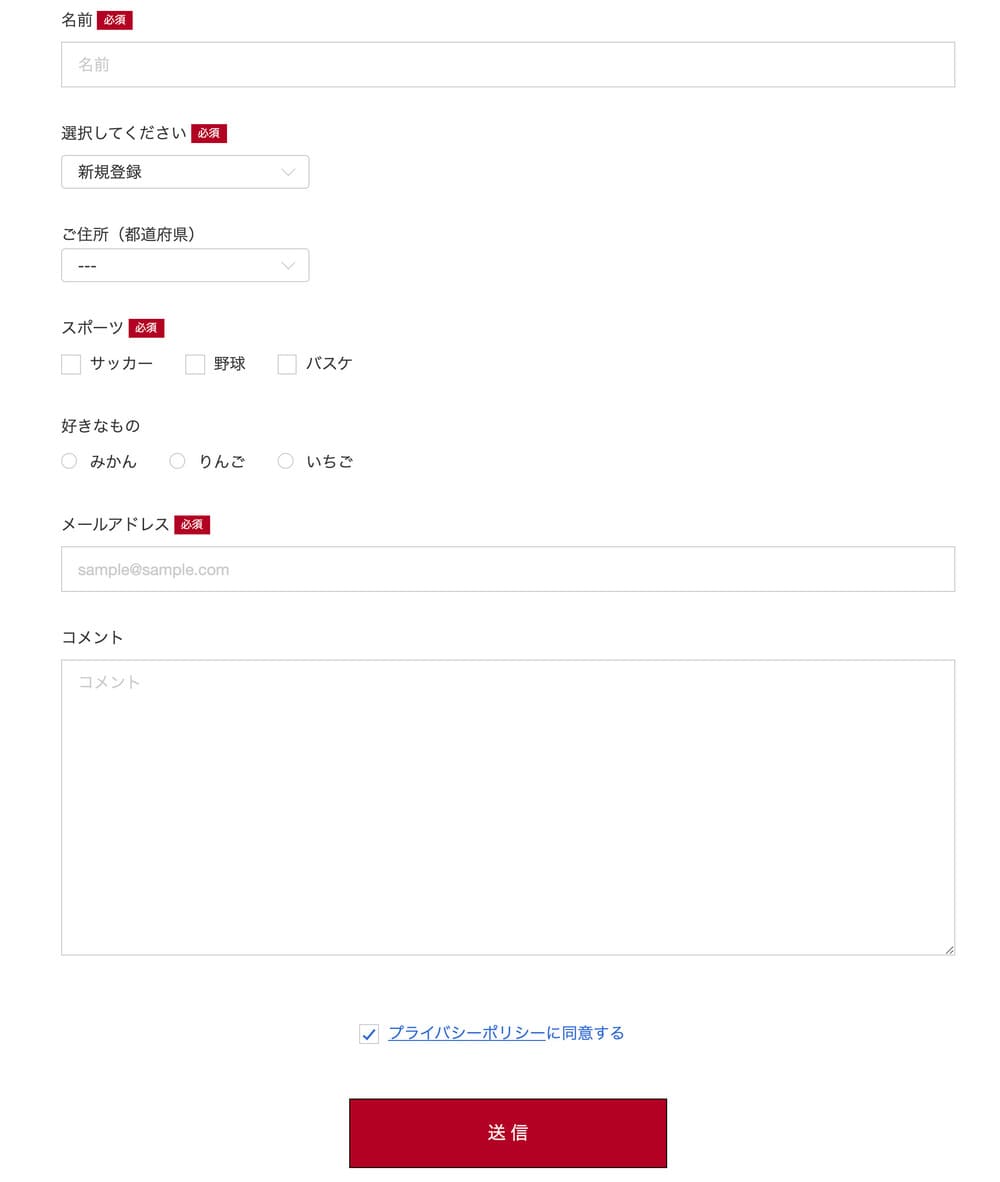
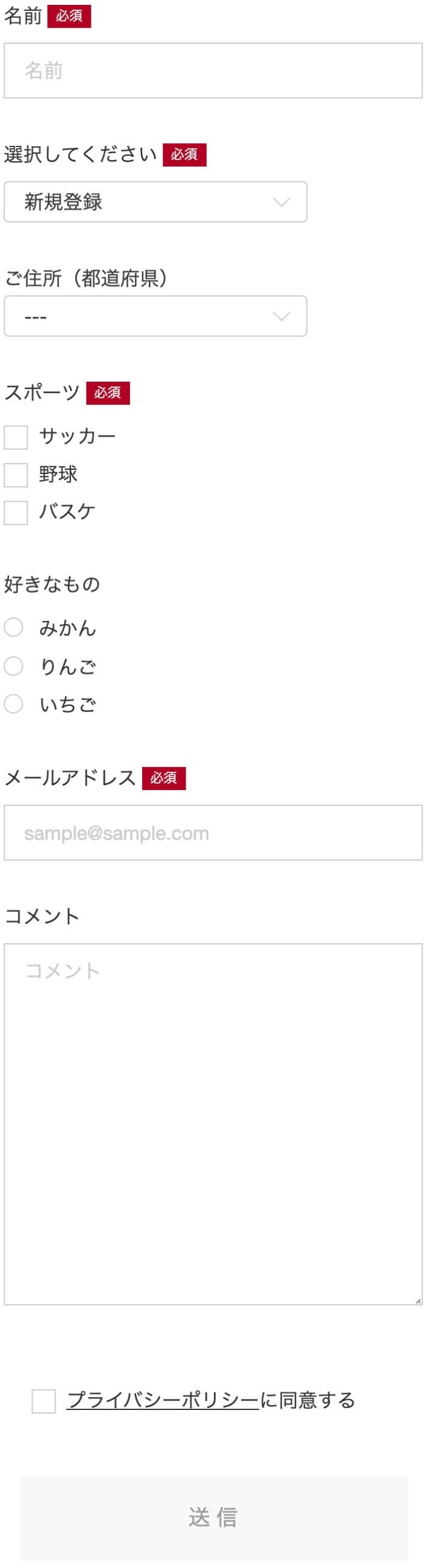
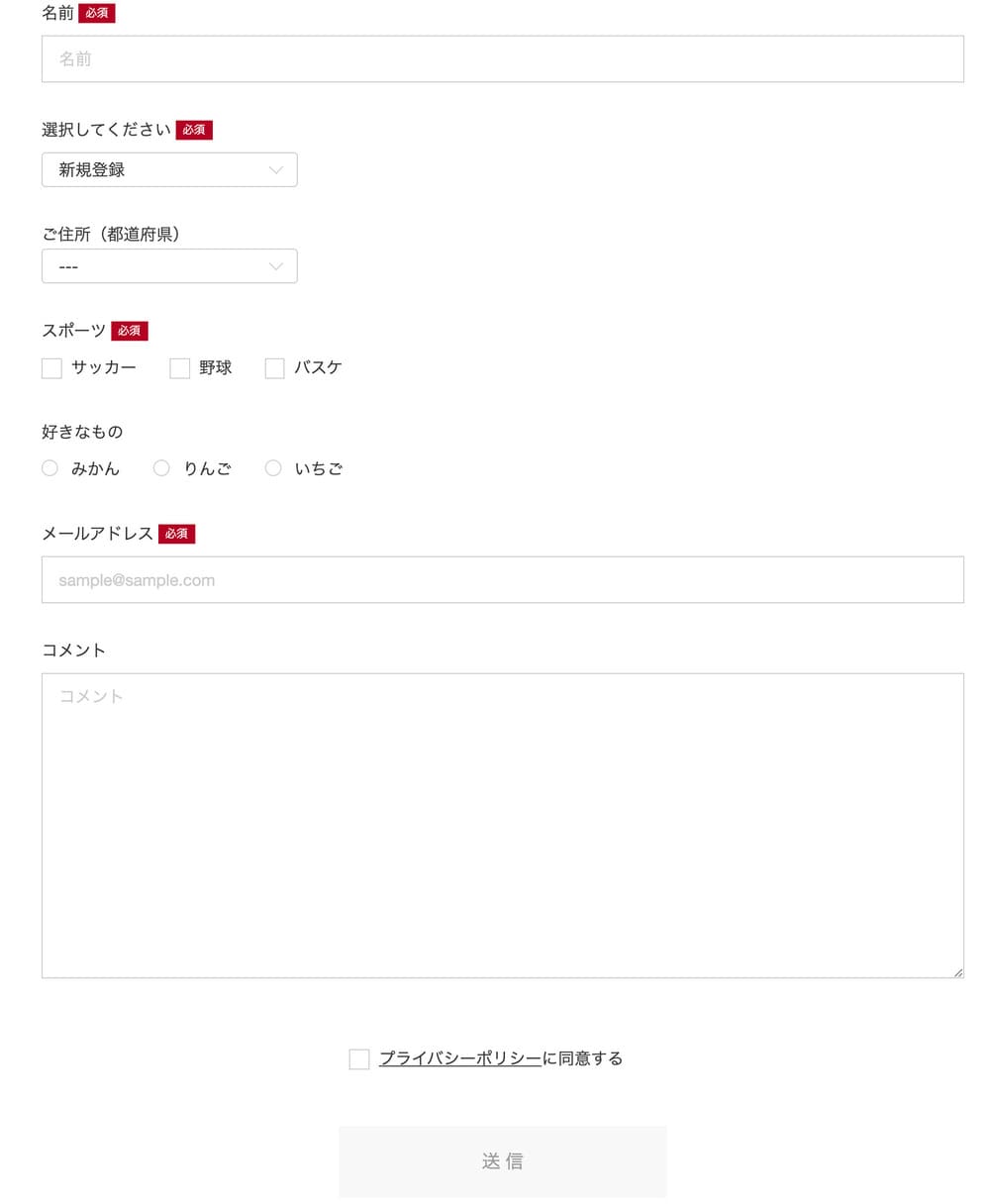
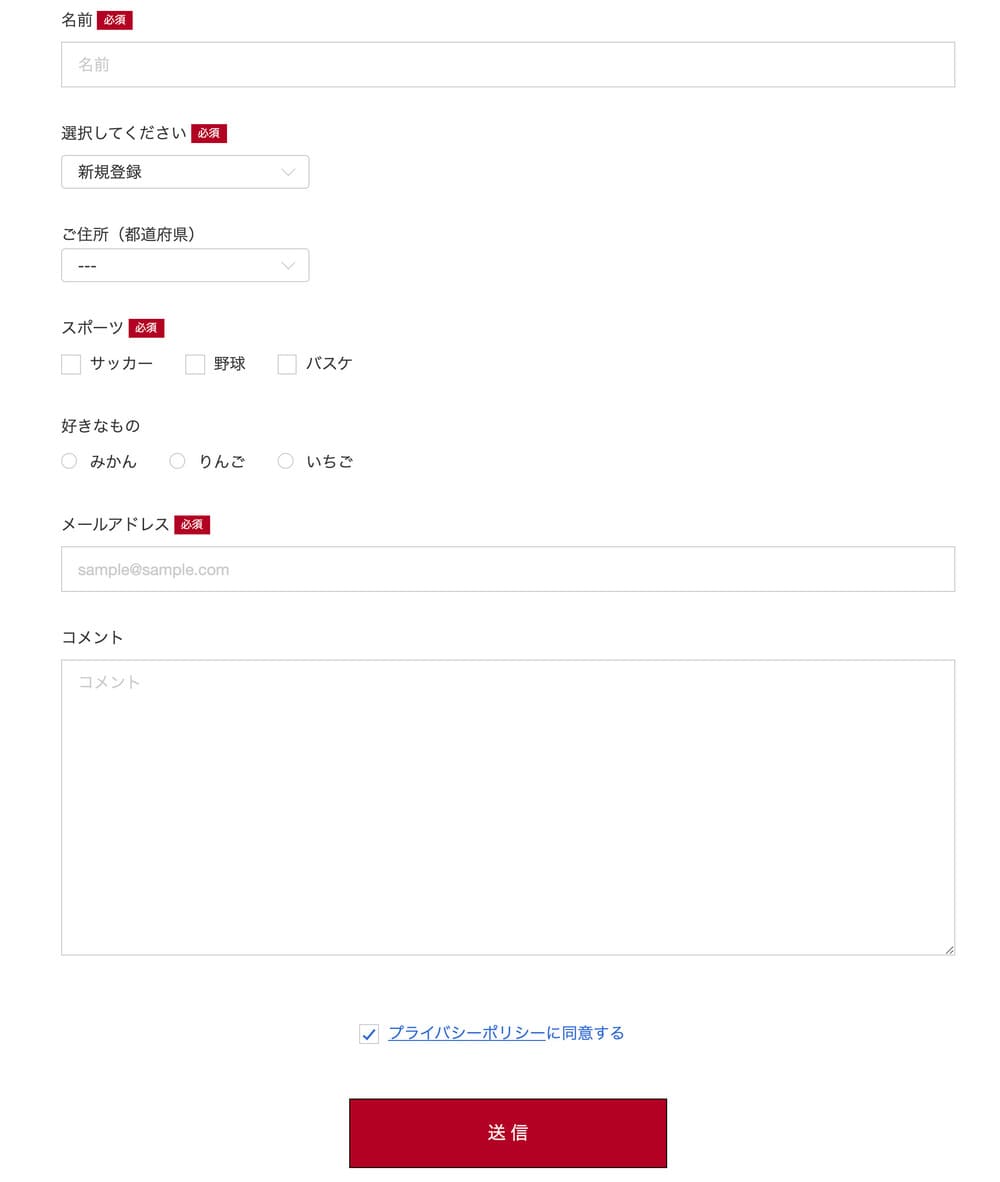
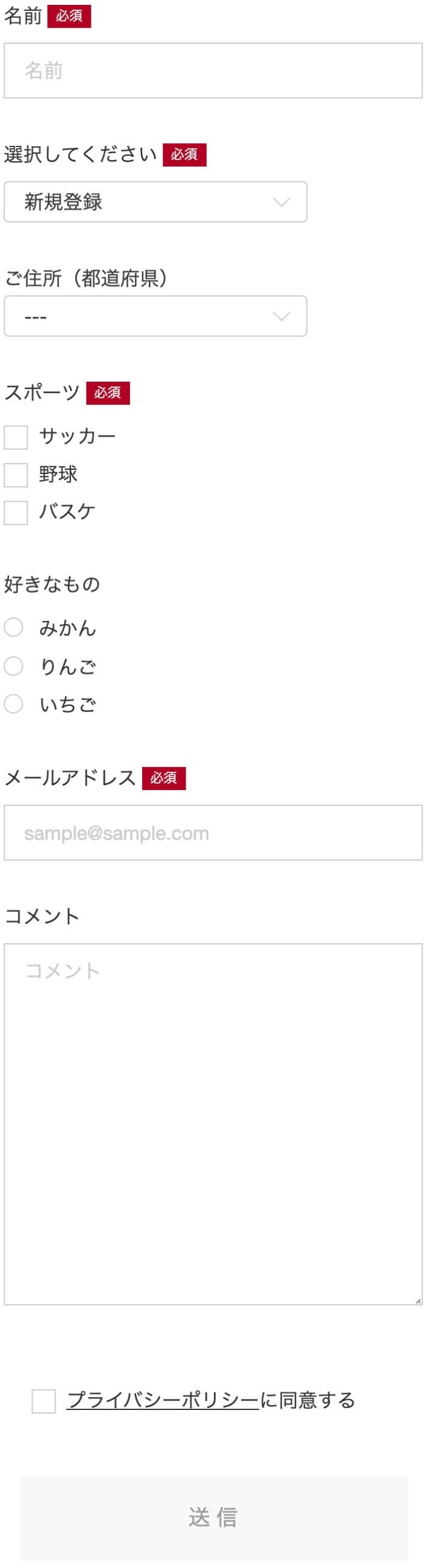
多機能デザイン(チェックボックス・ラジオボタン・プルダウン等)のサンプル



シンプル・多機能共通CSS
共通CSSはこんな感じです。
クリックでCSSを表示
/* template01 */
.form__wrap {
width: 100%;
max-width: 900px;/*フォームの最大幅*/
margin-right: auto;
margin-left: auto;
}
.wpcf7 .template01 {
color: #333;
font-size: 16px;
}
.wpcf7 .template01 a {
margin: 0;
padding: 0;
text-decoration: underline;
color: inherit;
transition: opacity .25s;
}
.wpcf7 .template01 a:hover {
opacity: .5;
transition: opacity .25s;
}
.wpcf7 .template01 div.form__row {
margin: 0;
padding: 0;
margin-top: 2em;
}
.wpcf7 .template01 div.form__row.row-privacy {
margin-top: 3.5em;
text-align: center;
}
.wpcf7 .template01 div.form__row.row-submit {
margin-top: 3em;
text-align: center;
}
.wpcf7 .template01 p.form__label,
.wpcf7 .template01 p.form__body {
margin: 0;
margin-bottom: .5em;
padding: 0;
box-sizing: border-box;
}
.wpcf7 .template01 p.form__label label {
position: relative;
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wpcf7 .template01 p.form__label.is-required label {
padding-right: 40px;
}
.wpcf7 .template01 p.form__label.is-required label::after {
content: "必須";
display: block;
position: absolute;
top: 0;
right: 0;
width: 36px;
padding: 0 5px;
background-color: rgba(179,0,36);
color: #fff;
font-size: 11px;
text-align: center;
box-sizing: border-box;
}
/* テキストフィールド */
.wpcf7 .template01 input[type=text],
.wpcf7 .template01 input[type=tel],
.wpcf7 .template01 input[type=email],
.wpcf7 .template01 input[type=url],
.wpcf7 .template01 input[type=date],
.wpcf7 .template01 input[type=number],
.wpcf7 .template01 textarea {
width: 100%;
margin: 0;
padding: .5em 1em;
border: 1px solid #ccc;
border-radius: 0;
box-shadow: none;
background-color: #fff;
color: inherit;
font-family: inherit;
font-weight: inherit;
font-size: inherit;
box-sizing: border-box;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
/* テキストフィールド placeholder */
.wpcf7 .template01 input[type=text]::placeholder,
.wpcf7 .template01 input[type=tel]::placeholder,
.wpcf7 .template01 input[type=email]::placeholder,
.wpcf7 .template01 input[type=url]::placeholder,
.wpcf7 .template01 input[type=date]::placeholder,
.wpcf7 .template01 input[type=number]::placeholder,
.wpcf7 .template01 textarea::placeholder {
color: #ccc;
}
.wpcf7 .template01 input[type=text]:-ms-input-placeholder,
.wpcf7 .template01 input[type=tel]:-ms-input-placeholder,
.wpcf7 .template01 input[type=email]:-ms-input-placeholder,
.wpcf7 .template01 input[type=url]:-ms-input-placeholder,
.wpcf7 .template01 input[type=date]:-ms-input-placeholder,
.wpcf7 .template01 input[type=number]:-ms-input-placeholder,
.wpcf7 .template01 textarea:-ms-input-placeholder {
color: #ccc;
}
.wpcf7 .template01 input[type=text]::-ms-input-placeholder,
.wpcf7 .template01 input[type=tel]::-ms-input-placeholder,
.wpcf7 .template01 input[type=email]::-ms-input-placeholder,
.wpcf7 .template01 input[type=url]::-ms-input-placeholder,
.wpcf7 .template01 input[type=date]::-ms-input-placeholder,
.wpcf7 .template01 input[type=number]::-ms-input-placeholder,
.wpcf7 .template01 textarea::-ms-input-placeholder {
color: #ccc;
}
/* テキストフィールド フォーカス時 */
.wpcf7 .template01 input[type=text]:focus,
.wpcf7 .template01 input[type=tel]:focus,
.wpcf7 .template01 input[type=email]:focus,
.wpcf7 .template01 input[type=url]:focus,
.wpcf7 .template01 input[type=date]:focus,
.wpcf7 .template01 input[type=number]:focus,
.wpcf7 .template01 textarea:focus {
outline: 0;
border: 1px #080808 solid;
}
/* チェックボックス */
.wpcf7 .template01 input[type=checkbox] {
display: none;
}
.wpcf7 .template01 input[type=checkbox] + span {
cursor: pointer;
position: relative;
margin: 0;
padding: 0 1em 0 1.8em;
font-size: inherit;
box-sizing: border-box;
transition: opacity .25s ease;
}
.wpcf7 .template01 input[type=checkbox] + span::before {
content: "";
opacity: 1;
display: block;
position: absolute;
top: 0;
left: 0;
width: 1.24em;
height: 1.24em;
border: 1px solid #ccc;
border-radius: 0;
background-color: #fff;
box-sizing: border-box;
transition: opacity .25s ease;
z-index: 1;
}
.wpcf7 .template01 input[type=checkbox] + span::after {
content: "";
opacity: 0;
display: block;
position: absolute;
top: 0.15em;
left: 0.44em;
width: 0.4em;
height: .8em;
border-bottom: 3px solid #000;
border-right: 3px solid #000;
box-sizing: border-box;
transform: rotate(40deg);
transition: opacity .25s ease;
z-index: 10;
}
.wpcf7 .template01 input[type=checkbox]:checked + span {
color: #306ad4;
transition: all .25s ease;
}
.wpcf7 .template01 input[type=checkbox]:checked + span::before {
opacity: 1;
transition: opacity .25s ease;
}
.wpcf7 .template01 input[type=checkbox]:checked + span::after {
opacity: 1;
border-bottom: 2px solid #306ad4;
border-right: 2px solid #306ad4;
transition: opacity .25s ease;
}
/* ラジオボタン */
.wpcf7 .template01 input[type=radio] {
display: none;
}
.wpcf7 .template01 input[type=radio] + span {
cursor: pointer;
position: relative;
margin: 0;
padding: 0 1em 0 1.8em;
font-size: inherit;
transition: opacity .25s ease;
}
.wpcf7 .template01 input[type=radio] + span::before {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
width: 1em;
height: 1em;
border: 1px solid #ccc;
border-radius: 50%;
background-color: #fff;
box-sizing: border-box;
transition: opacity .25s ease;
}
.wpcf7 .template01 input[type=radio] + span::after {
content: "";
display: block;
opacity: 0;
position: absolute;
box-sizing: border-box;
transition: opacity .25s ease;
}
.wpcf7 .template01 input[type=radio]:checked + span {
color: #306ad4;
transition: opacity .25s ease;
}
.wpcf7 .template01 input[type=radio]:checked + span::after {
opacity: 1;
top: .2em;
left: .2em;
width: .6em;
height: .6em;
background-color: #306ad4;
border-radius: 50%;
box-sizing: border-box;
transition: opacity .25s ease;
}
/* セレクト */
.wpcf7 .template01 span.select-wrap {
position: relative;
width: 250px;
margin: 0;
padding: 0;
}
.wpcf7 .template01 select {
cursor: pointer;
width: 250px;
max-width: 100%;
margin: 0;
padding: .5em 2.5em .5em 1em;
border: 1px solid #ccc;
border-radius: 4px;
box-shadow: none;
background-color: #fff;
color: inherit;
font-size: inherit;
line-height: 1;
box-sizing: border-box;
transition: border-color 0.2s ease, outline 0.2s ease;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.wpcf7 .template01 select::-ms-expand {
display: none;
}
.wpcf7 .template01 span.select-wrap::after {
content: "";
pointer-events: none;
position: absolute;
display: block;
width: .6em;
height: .6em;
top: 50%;
right: 1em;
margin-top: -3px;
border-bottom: 1px solid #ccc;
border-right: 1px solid #ccc;
transform: rotate(45deg) translateY(-50%);
transform-origin: 50% 0;
box-sizing: border-box;
}
.wpcf7 .template01 select:focus {
outline: 0;
border: 1px #080808 solid;
}
.wpcf7 .template01 span.select-wrap:focus-within::after {
border-bottom: 1px solid #080808;
border-right: 1px solid #080808;
}
/* 送信ボタン */
.wpcf7 .template01 .submit-btn {
position: relative;
width: 320px;
height: 65px;
max-width: 100%;
margin: 0;
padding: 0;
margin-left: auto;
margin-right: auto;
}
.wpcf7 .template01 input[type="submit"] {
cursor: pointer;
width: 320px;
max-width: 100%;
padding: 18px;
border-radius: 0;
box-shadow: none;
border: 1px solid #000;
background-color: rgba(179,0,36);
color: #fff;
font-size: 18px;
text-align: center;
box-sizing: border-box;
transition: opacity .25s;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
.wpcf7 .template01 input[type="submit"]:disabled {
cursor: not-allowed;
box-shadow: none!important;
border: 1px solid #f8f8f8!important;
background-color: #f8f8f8!important;
color: #999!important;
}
.wpcf7 .template01 input[type="submit"]:hover {
border: 1px solid #000;
background-color: #fff;
color: #000;
transition: opacity .25s, background-color .25s;
}
.wpcf7 .template01 input[type="submit"]:focus {
outline: 1px #eee solid;
border: 1px #080808 solid;
}
.wpcf7 .template01 span.wpcf7-list-item {
margin: 0 1em .2em 0;
}
.wpcf7 .template01 .ajax-loader {
display: block;
}
@media only screen and (max-width: 768px) {
.wpcf7 .template01 span.wpcf7-list-item {
display: block;
}
}
シンプルデザインHTML



フォームに以下のHTMLをコピペしてください。
クリックでHTMLを表示
<div class="form__wrap template01">
<div class="form__row row-name">
<p class="form__label is-required"><label for="your-name">お名前</label></p>
<p class="form__body">[text* your-name id:your-name placeholder "お名前"]</p>
</div>
<div class="form__row row-email">
<p class="form__label is-required"><label for="email">メールアドレス</label></p>
<p class="form__body">[email* email id:email placeholder "sample@sample.com"]</p>
</div>
<div class="form__row row-message">
<p class="form__label is-required"><label for="message">お問い合わせ内容</label></p>
<p class="form__body">[textarea* message id:message placeholder "お問い合わせ内容"]</p>
</div>
<div class="form__row row-privacy">
<p class="form__body">[acceptance acceptance] <a href="http://pmcguild.jp/privacy-policy-2/" target="_blank" rel="noopener noreferrer">プライバシーポリシー</a>に同意する [/acceptance]</p>
</div>
<div class="form__row row-submit">
<div class="submit-btn">[submit id:submit "送 信"]<div class="submit-bg"></div></div>
</div>
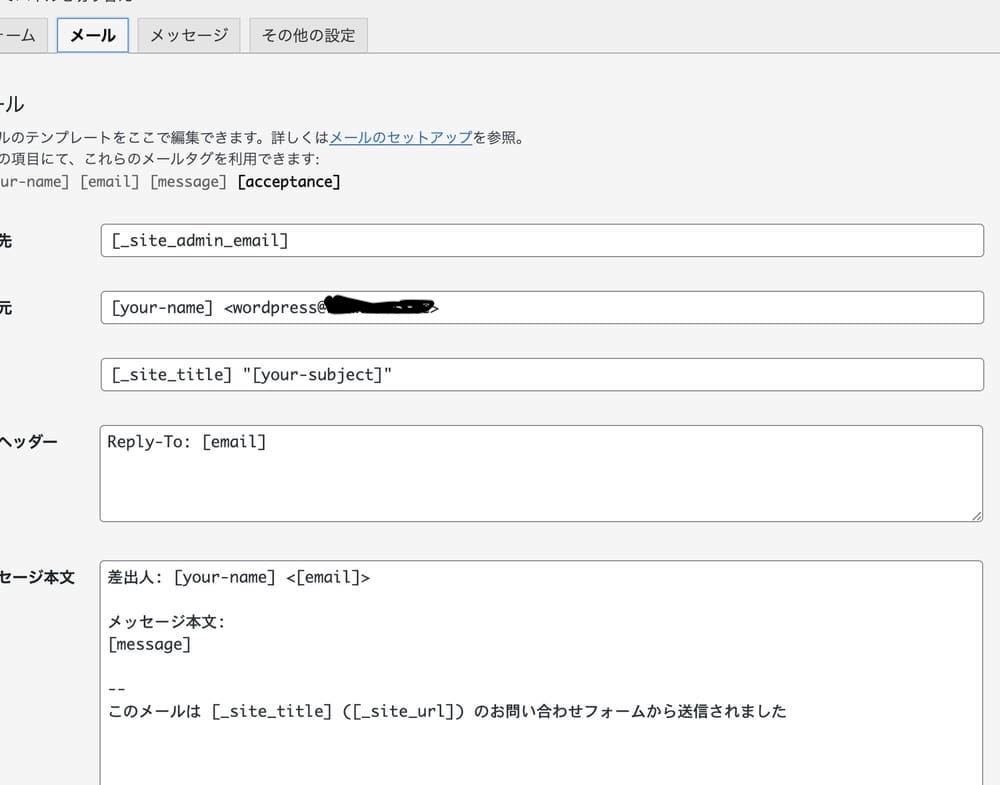
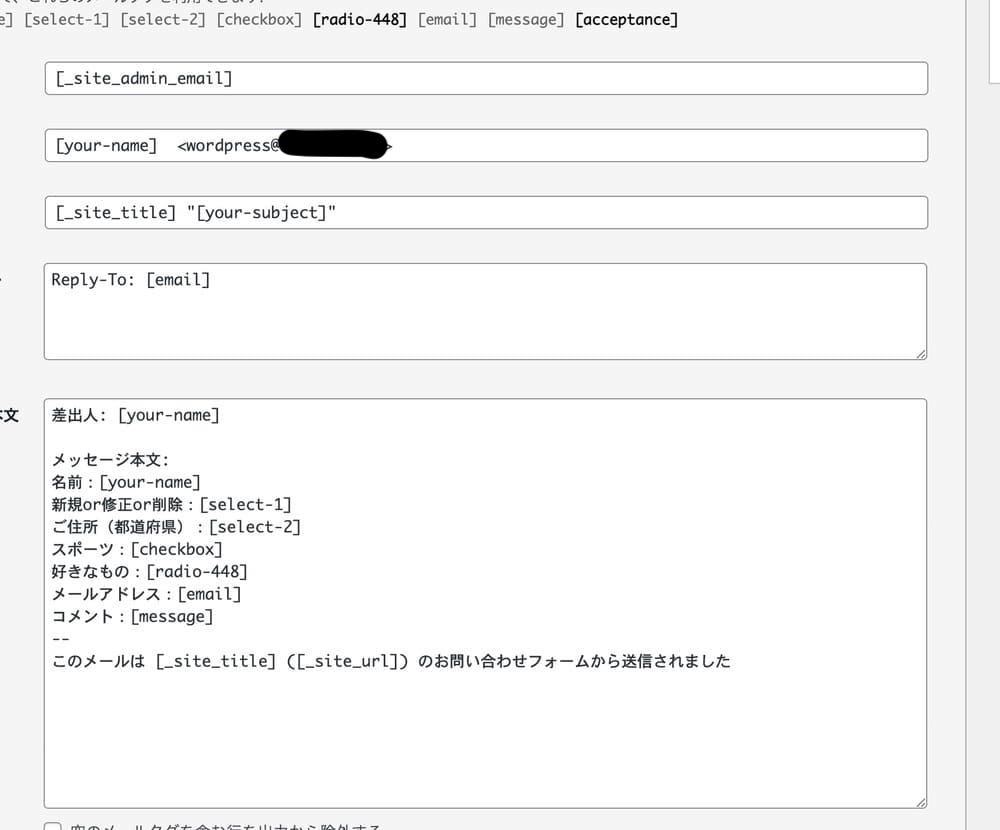
</div>メールタブはお好みですが、以下のようなものがオススメです。

多機能デザインHTML(チェックボックス・ラジオボタン・プルダウン等)



フォームに以下のHTMLをコピペしてください。
クリックでHTMLを表示
<div class="form__wrap template01">
<div class="form__row row-name">
<p class="form__label is-required"><label for="your-name">名前</label></p>
<p class="form__body">[text* your-name id:your-name placeholder "名前"]</p>
</div>
<div class="form__row row-name">
<p class="form__label is-required"><label for="select">選択してください</label></p>
<p class="form__body"><span class="select-wrap">[select* select-1 id:select "新規登録" "修正" "削除"]</span></p>
</div>
<div class="form__row row-select">
<p class="form__label><label for="select">ご住所(都道府県)</label></p>
<p class="form__body"><span class="select-wrap">[select select-2 id:select include_blank "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "徳島県" "香川県" "愛媛県" "高知県" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県"]</span></p>
</div>
<div class="form__row row-select">
<p class="form__label is-required"><label for="select">スポーツ</label></p>
<p class="form__body">[checkbox* checkbox id:checkbox use_label_element "サッカー" "野球" "バスケ"]</p>
</div>
<div class="form__row row-radio">
<p class="form__label"><label for="select">好きなもの</label></p>
<p class="form__body">[radio radio-448 use_label_element "みかん" "りんご" "いちご"]</p>
</div>
<div class="form__row row-email">
<p class="form__label is-required"><label for="email">メールアドレス</label></p>
<p class="form__body">[email* email id:email placeholder "sample@sample.com"]</p>
</div>
<div class="form__row row-message">
<p class="form__label"><label for="message">コメント</label></p>
<p class="form__body">[textarea message id:message placeholder "コメント"]</p>
</div>
<div class="form__row row-privacy">
<p class="form__body">[acceptance acceptance] <a href="http://pmcguild.jp/privacy-policy-2/" target="_blank" rel="noopener noreferrer">プライバシーポリシー</a>に同意する [/acceptance]</p>
</div>
<div class="form__row row-submit">
<div class="submit-btn">[submit id:submit "送 信"]<div class="submit-bg"></div></div>
</div>
</div>メールタブはお好みですが、以下のようなものがオススメです。

最後に
CSSがある程度使えるようになれば、エンジニアとしても稼げるようになります。
ちなみに、「Kindle Unlimitedの30日無料体験」であれば、無料でこの本の内容を学べます。
30日以内に解約すればお金はかかりません。
この機会に、お得に学習しちゃいましょう!
\ Kindle Unlimitedはこちら! /
エンジニア独立の記事も書いておりますのでぜひご参照下さい!
あわせて読みたい


【独学】プログラミング学習で月5万で稼ぐロードマップ【無料・挫折しない】
プログラミング独学で月5万円稼ぎたい方必見!この記事では無料教材のプログラミング独学で月5万円稼ぐ方法を解説しています。 実はプログラミング学習にスクールや有料教材は必要ありません。 この記事を読めば挫折することなくプログラミングを独学する方法がわかります。