この記事では
- プログラミング学習で「模写コーディング」がオススメらしいけど、どのサイトを模写すればいいの?
- 模写コーディングってどうやるの?
- おすすめの模写サイトをレベル別に教えて欲しい!
といったお悩みを解決します。
そもそも、
「模写コーディング」とは「サイトデザイン見ながら、同じサイトを作る」ことです。
基礎学習を終えた方は是非、模写に挑戦してみましょう。
模写コーディングのやり方
模写コーディングで利用する素材のダウンロード
模写コーディングで利用するWebサイトの画像をダウンロードしましょう。ダウンロードの方法は、基本的に以下の2通りです。
- Chromeの拡張機能「Image Downloader」を利用
- Chromeのディベロッパーツール(検証ツール)を利用
一気にダウンロードするには「1」の「Image Downloader」がおすすめですが、ダウンロードできない画像もあります。
その場合は「2」のディベロッパーツールを利用して個別にダウンロードしましょう。
ルール決め
あとは実際に模写コーディングをしていくだけなのですが、ただ模写をするだけでなくルールを決めましょう。
おすすめルールは
- 文字のコピペはOK
- 少しのズレはOK
- 背景画像も入れる
- レスポンシブデザインにも対応する
- できるだけディベロッパーツールは見ない
です。(ルールが厳しすぎると挫折しやすいので自分のレベルにあわせてルールを変えましょう。)
ただ、レスポンシブデザインの技術は実案件で大事になってくるので是非やってみてください。
これで準備が整いました。さあ実際に模写コーディングしていきましょう!
初級レベル(初心者向け)
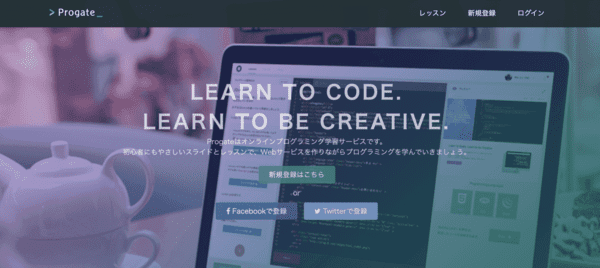
Progateの道場コース 上級編

「HTML & CSS 道場コース 上級編」の完成版を見ながら模写してみましょう。
おそらく初学者にはかなり難しいと思います。なので、検証ツールを見ながら書き写すのでも大丈夫です。
学習におけるポイントは
- ナビゲーションの固定
- 要素の横並びの配置
- hover時のカラー変更
- レスポンシブ対応
です。
これらの技術は、今後Web制作をする上での基礎となります。重点的に理解を深めましょう。
建設会社のデザインカンプ

こちらは、「だん」さんが作成された、無料のコーディング素材です。(解説記事はこちら)
こちらの模写コーディングは、実績としてポートフォリオに掲載OKということで、ありがたいですね。
学習におけるポイントは
- レスポンシブデザイン
- 画像素材を用いてのコーディング
- hoverの使い方
です。
挫折しそうならスクールに通うのもアリ
プログラミング学習は、プロに任せた方が「最速最短」で走り抜けることができます。
独学だとつい無駄なことや、脱線した学習をしてしまいがちなので、TechAcademyのような比較的安いスクールでもいいので、プロに学習のサポートをしてもらった方が効率よく学習できます。
TechAcademyは1週間の無料体験があるので、これを利用して自分の学習計画を見直してみるのもありですね。

中級レベル
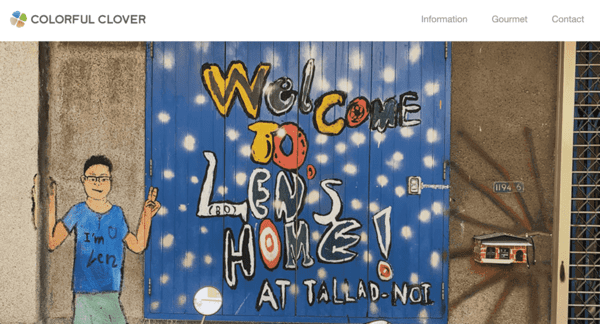
COLORFUL CLOVERさん

こちらは「Webの神様」というYoutubeチャンネルで紹介されているページです。
動画内でコーディング方法についての解説があります。模写が終わったら答え合わせをしてみてください。
学習におけるポイントは
- レスポンシブデザイン
- 疑似要素の使い方
- 余白の作り方
です。
かなり綺麗なサイトなのでやりがいがあり、モチベーションが上がりますね!
上級レベル
ISARA

バンコクで開催されている、ノマドエンジニア育成講座のISARAのLP模写です。
このサイトを模写コーディングできれば、よく使うHTML/CSS/jQueryのスキルは習得できます!
また、ISARAの模写も条件を守れば、自分の実績としてポートフォリオに掲載がOKです。
せっかく多くの方が https://t.co/41tkKy1Ku7 のLPを模写してくださってるので、iSaraのLPを模写コーディングした場合、ご自身の制作ポートフォリオとして掲載することを許可しようと思います。
— ケースケ🇹🇭バンコク (@Keisukexlife) December 1, 2018
要は、「ご自身の制作実績として公開してOK」です。※ただし注意点があるので、添付画像をごらんください pic.twitter.com/kxamsjGTHK
こちらも「Webの神様」というYoutubeチャンネルで模写の解説がされています。超有益。まさに神ですね。
学習におけるポイントは
- レスポンシブデザイン
- 背景画像の指定方法
- アコーディオンの作成
です。
このレベルの模写ができれば「月5万」は可能です。
ボリューム満点のページとなっていますが、頑張って完成させましょう!
まとめ
いかがでしたでしょうか?
どのサイトを模写すればいいか迷っている方はこの記事を参考に学習してみてください。
プログラミング学習では、実際にコードを書くことが1番重要です。どんどん模写コーディングしていきましょう!



